ICBT-app for adolescent.
✦ BRIEF
According to the report "Are you okay?" (Tjejjouren Väst, 2023), 99% of the participants (young girls) experience stress, worry, and anxiety. Vilma is a self-guided iCBT (internet-based cognitive behavioral therapy) concept designed specifically for young girls, initiated by the innovation hub DAYA. This design project focuses on further developing the concept for a future launch by creating an interactive and user-friendly app prototype, designed to enhance learning about CBT and health literacy while providing tools to help young girls manage their well-being.
CASE
ICBT ✧ Information technology and healthcare ✧ Design for health literacy
ROLE
Digital designer ✧ UX/UI designer
SKILLS
Design thinking ✧ Prototyping ✧ User testing ✧ Concept presentation ✧ Design methods
TOOLS
Figma ✧ Adobe Creative Cloud
YEAR & TIME
2024, 20 weeks (50%, part-time)
The design approach
Earlier conceptual work
Before starting, the concept had already undergone initial design by other designers, providing a solid foundation. My role was to refine and expand on the earlier concept, with the freedom to shape the design process and determine which areas to build upon.
Early interviews were conducted with stakeholders and potential users to gather feedback on the earlier concept, identifying pain points and opportunities for improvement. This ensured the redesign aligned with both user expectations and stakeholder goals.
Screenshots of earlier concept design“The design gives a bit of a childish feel, not necessarily youthful.“
“The mascot (red seed) reminds me of a period app…“
Exploring client and team perspectives
In the beginning phase, I aimed to understand the client’s and team’s vision, identify risks, and explore "how might we" questions to gain deeper insights from project owners and stakeholders.
This approach allowed me, as a designer, to uncover new perspectives within the project scope, ensuring the delivery of a product that would be evaluated and yield valuable results and insights within the tight deadline.
Insights moving forward:
1. Gen Z-Centric UI – The interface must be appealing and intuitive for the target audience.
2. Clear & Ethical UX – Avoid ambiguity in healthcare responsibilities to prevent misuse.
3. Privacy-First Approach – Design for data security and user trust.
4. Engaging Psychoeducation – Transform CBT into interactive, non-triggering experiences.
5. Emotional UX Design – Foster connection and validation to reduce feelings of isolation.
6. Risk-Aware Design – Ensure the platform doesn’t unintentionally contribute to negative health outcomes.
The process was guided by a research questions to navigate and subsequently map out an area of interest for the project's duration. The first priority was to understand how I, as a designer, should and could navigate within a sensitive context involving a vulnerable user group. The initial phase included reading primarily research articles, news articles and reports about CBT, design of M-health applications and child-computer interaction.
Thereafter, a design charette was held with a group of external designers to gain new perspectives and ideas.
Research question: “How should a designer approach contributing to projects within a sensitive context?”
Discovering the context
Framing the (right) Problem
Research question: “How should a designer approach contributing to projects within a sensitive context?”
The process was guided by a research questions to navigate and subsequently map out an area of interest for the project's duration. The first priority was to understand how I, as a designer, should and could navigate within a sensitive context involving a vulnerable user group. The initial phase included close collaboration, interviews with a psychologist, which resulted in a deeper understanding of the digitalization of healthcare and ICBT.
Here, a delimitation was realized, focusing on the user interface for psychoeducation in order to have a concrete area to work with. As a way to understand and familiarize with pedagogical interfaces in a mobile format, a deepdive was made into educational apps. Furthermore, the first sketches were created, and flowcharts were utilized to begin shaping the user journey.
A workshop was conducted using the 'Six Thinking Hats' method in collaboration with a psychologist. During the session, previous HMW questions were revisited, and early wireframes were used as discussion material to explore the next steps from a design perspective, ensuring sensitivity to the context.
Insights moving forward:
Digitalization of the "Binder"– The CBT concept was perceived positively; it becomes a way to carry the "CBT binder" wherever you go.
Psychoeducative Foundation – The psychoeducative foundation is always present to ensure users have the knowledge to manage their well-being.
Educational Interface – The importance of "positive reinforcement." Focus on learning through "correct actions" rather than through "mistakes."
Developing the solution
Research quesion: How could a user interface be designed for psychoeducational modules in this context?
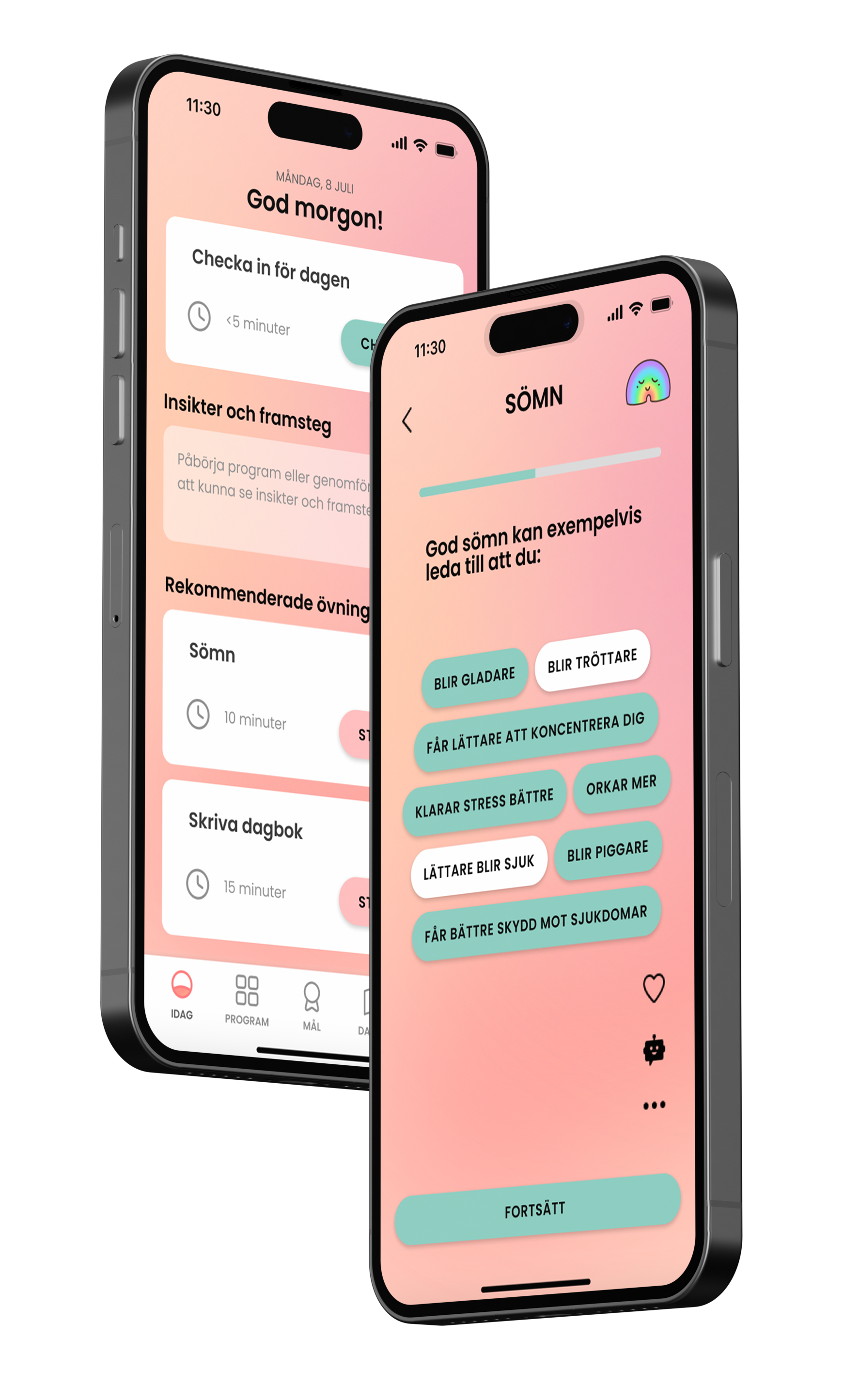
The second phase focused more on creative exploration, examining how to design an interface that resonates with the user group and could be utilized for psychoeducational purposes.
Delivering the results
User tests were conducted with a teen advisory board, starting with an introduction to the concept, the prototype, and the test focus. The primary focus was on module interactions, with secondary exploration of the check-in function, diary feature, and the potential for an AI chatbot. Users navigated the prototype and provided feedback through follow-up questions, offering insights for further development.
Insights from user tests:
The prototype was well received, with positive feedback on personalization options, an intuitive check-in function, and flexible learning through text and audio. Users appreciated the ability to choose mascots, enhancing engagement.
Key areas for improvement included expanding customization options, refining check-in questions, and ensuring better responsiveness. There was also interest in AI-driven interactions and features for reflection, like journal entries.
Overall, the feedback highlighted strong user engagement and accessibility while pointing to personalization and interactivity as key areas for future development.

Key takeaways
✦ INSIGHT
Conversations with the psychologist led to a clearer scope and actionable design ideas. The digital CBT binder concept was well-received, offering users portability. Key challenges of the target group were identified, and the psychoeducational base was emphasized for helping users manage their mental health. Positive reinforcement and learning through correct actions were highlighted as crucial for the educational interface.
User testing provided key insights into the target group's preferences, including customizable module sizes, text options, and swipe interactions. Personalization was important, and confirmation of information was appreciated but shouldn't be too simple. The educational interface was seen as a helpful tool and the users responded positively to the idea of “chatting with the module“ though they mentioned it should not replace a psychologist.
✦ IMPACT
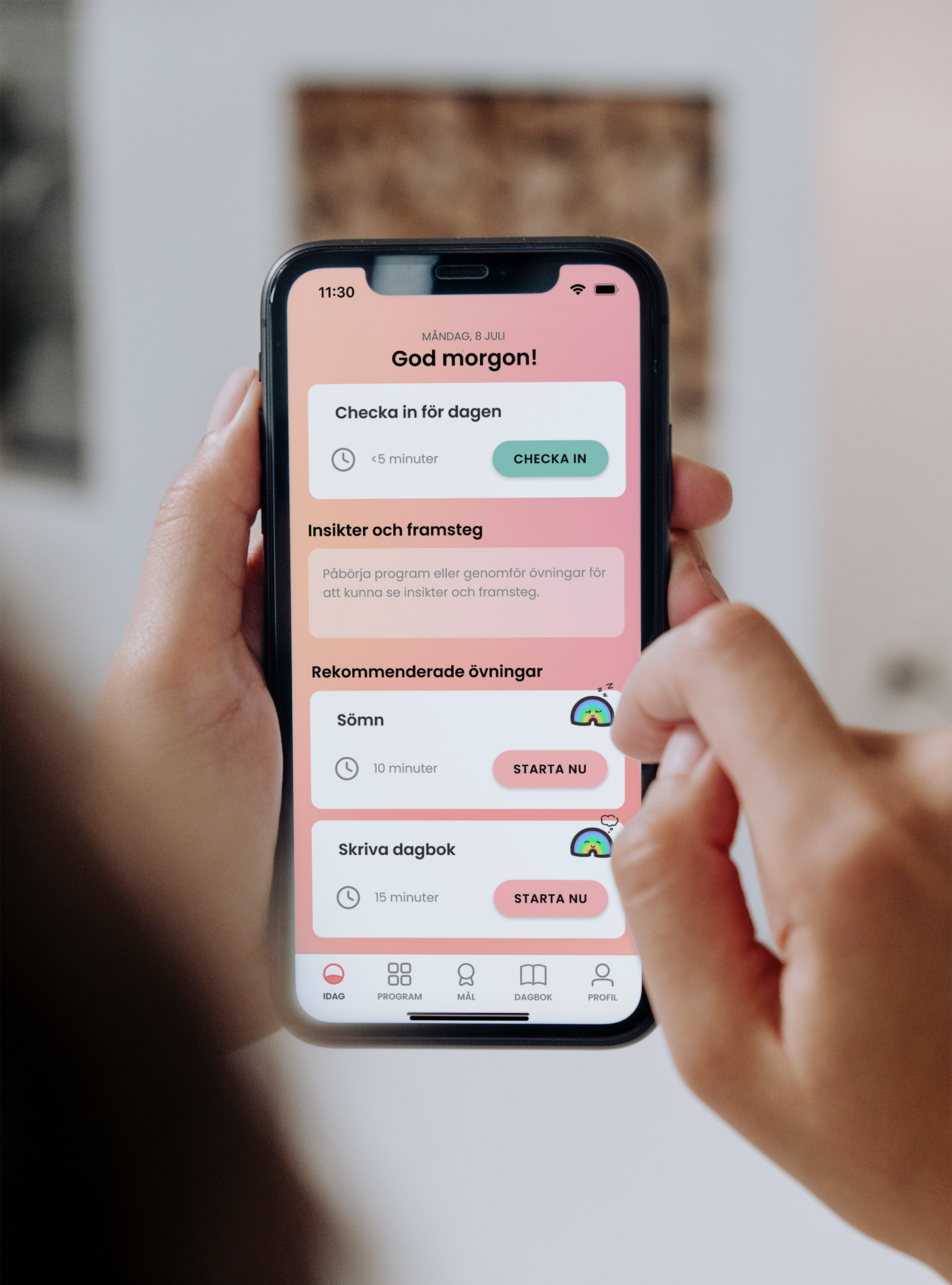
The design work resulted in a prototype focused on educational modules, personalization, and interactivity. The prototype also explored users' experiences and thoughts regarding features such as check-in and diary entries.
User testing showed high user acceptance and led to several suggestions for improvements. Insights from the design work and the prototype represent a significant contribution to the design field and lay the foundation for further development. These advancements bring the concept closer to becoming a launchable application on the market.