För Vår Framtid.
✦ BRIEF
Create a responsive website to promote the 2030 Agenda. The purpose of the website is to engage elementary schools to learn and adapt sustainable choices and living - For our future.

CASE
Responsive web design ✧ Website with database functionality
ROLE
Web Designer
SKILLS
HTML5 ✧ CSS ✧ Bootstrap ✧ PHP ✧ MySQL
TOOLS
Codeanywhere ✧ Adobe XD ✧ Canva
YEAR & TIME
2022 (Group project), 10 weeks (50%, part-time)
The design process
PREPARATORY WORK
No design process is ever linear, this was the truth even for the preparatory phase of the project.
RESEARCH AND EXPLORATION
This stage of the design process was learning about the context, the people, educational regulations and competitors.
CODING AND ITERATIONS
During the more technical part of the design process the focus was to implement the concept from vision to reality.
ANALYSIS AND RE-ITERATIONS
How well did the idea translate to reality? What were the insights and impact of the project?
Preparatory work
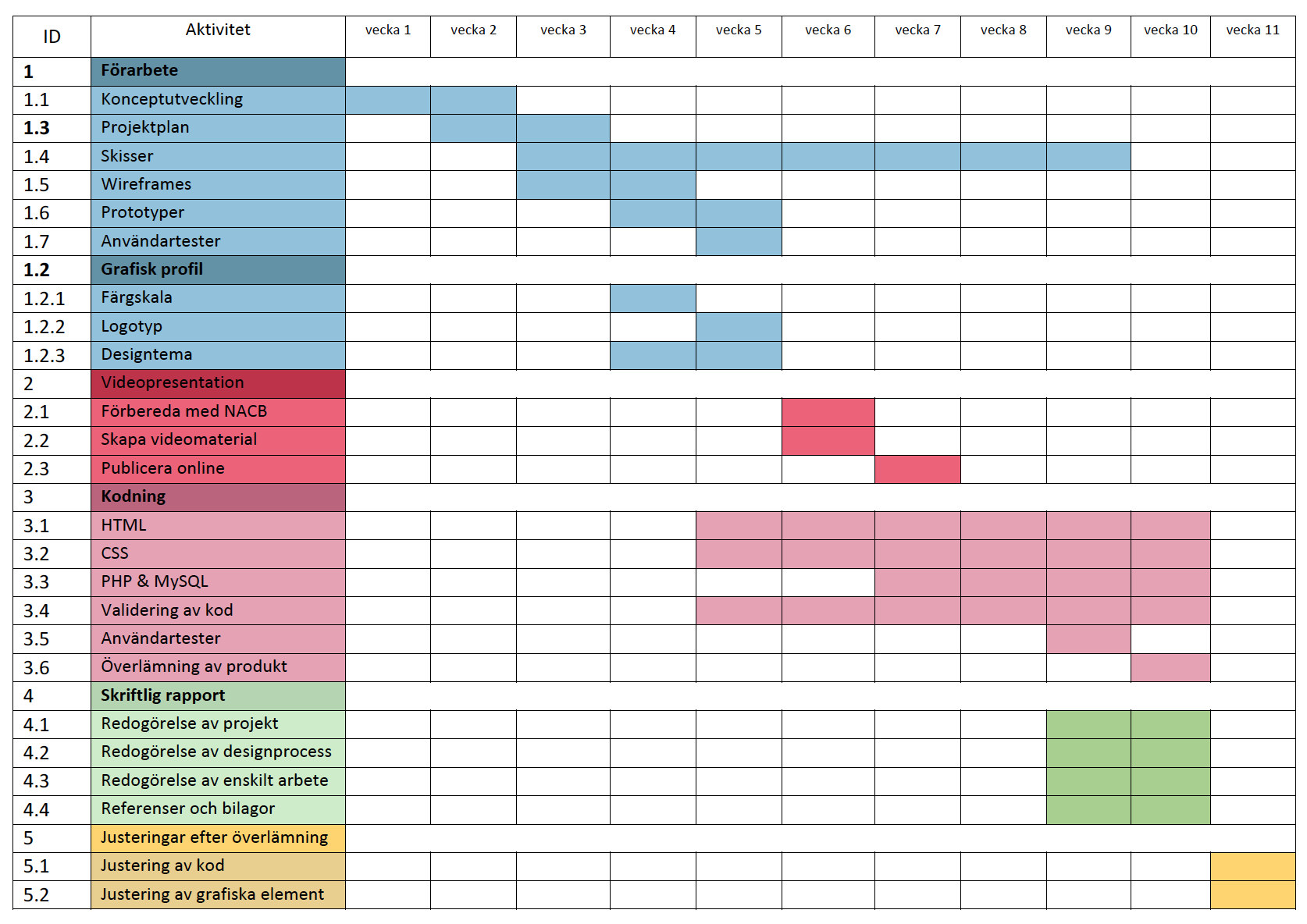
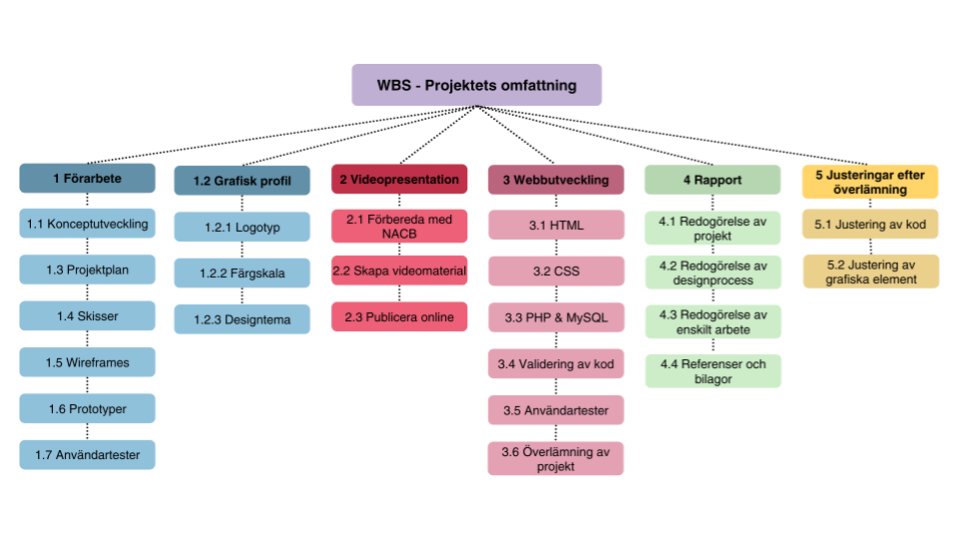
GANTT Charts and WBS methods were used early in the design process to guide us as a team during the 10 week project.
Research and exploration
Research question: “What challenges and resources does the elementary teacher have available when conducting classes about the Agenda 2030?”
The main findings from our research shows that the digital competence among teachers is very wide, therefore we opted to create a simple and clean web design with easy navigation and clear sections to support the usability of the website.
There are many websites about the Agenda 2030 directed to schools, that contain with lessons, quizzes and fact to name a few. However during our research we found that there weren’t any websites that had tangible lesson material from each and every goal that also were based on the Swedish elementary school curriculum. This finding led us to translate the vision into a concrete design idea moving forward, filling that gap of the market.
Concept development
Teachers’ Pain Point: Finding resources that helps planning classes about the Agenda 2030 that is suitable for the elementary classroom.
During our concept development we knew we needed to create the concept specifically for the elementary school teacher as the primary user.
We also knew we needed to:
Focus on usability and a simple webdesign
Create specific pages for each and every goal from the Agenda 2023
Have an element of gamification to keep the student engaged
Nudge the teachers, class and individual students to make sustainable choices
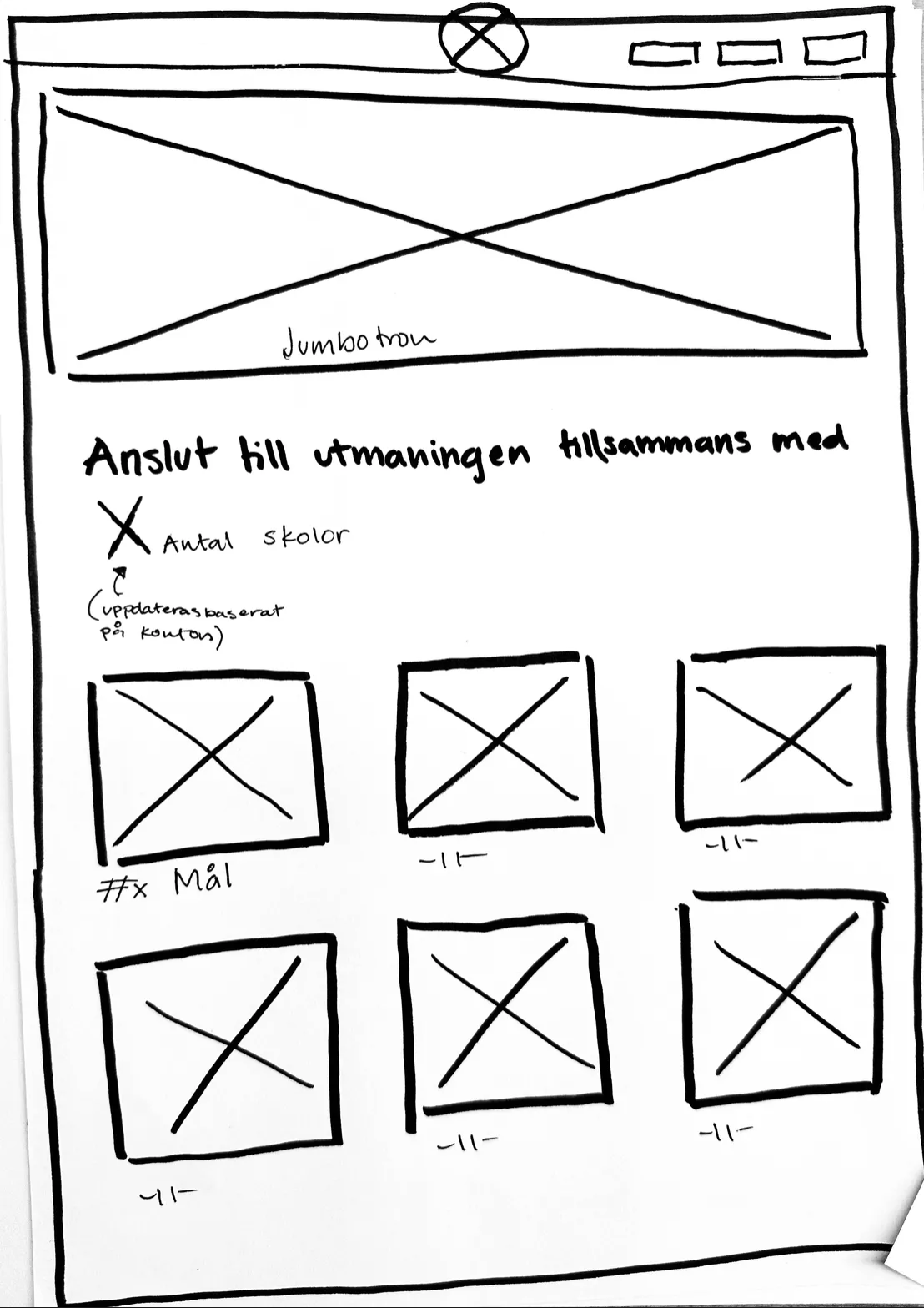
A selection of early wireframes shaped with our findings and aim to erase the pain points.
Coding the concept
Iterations
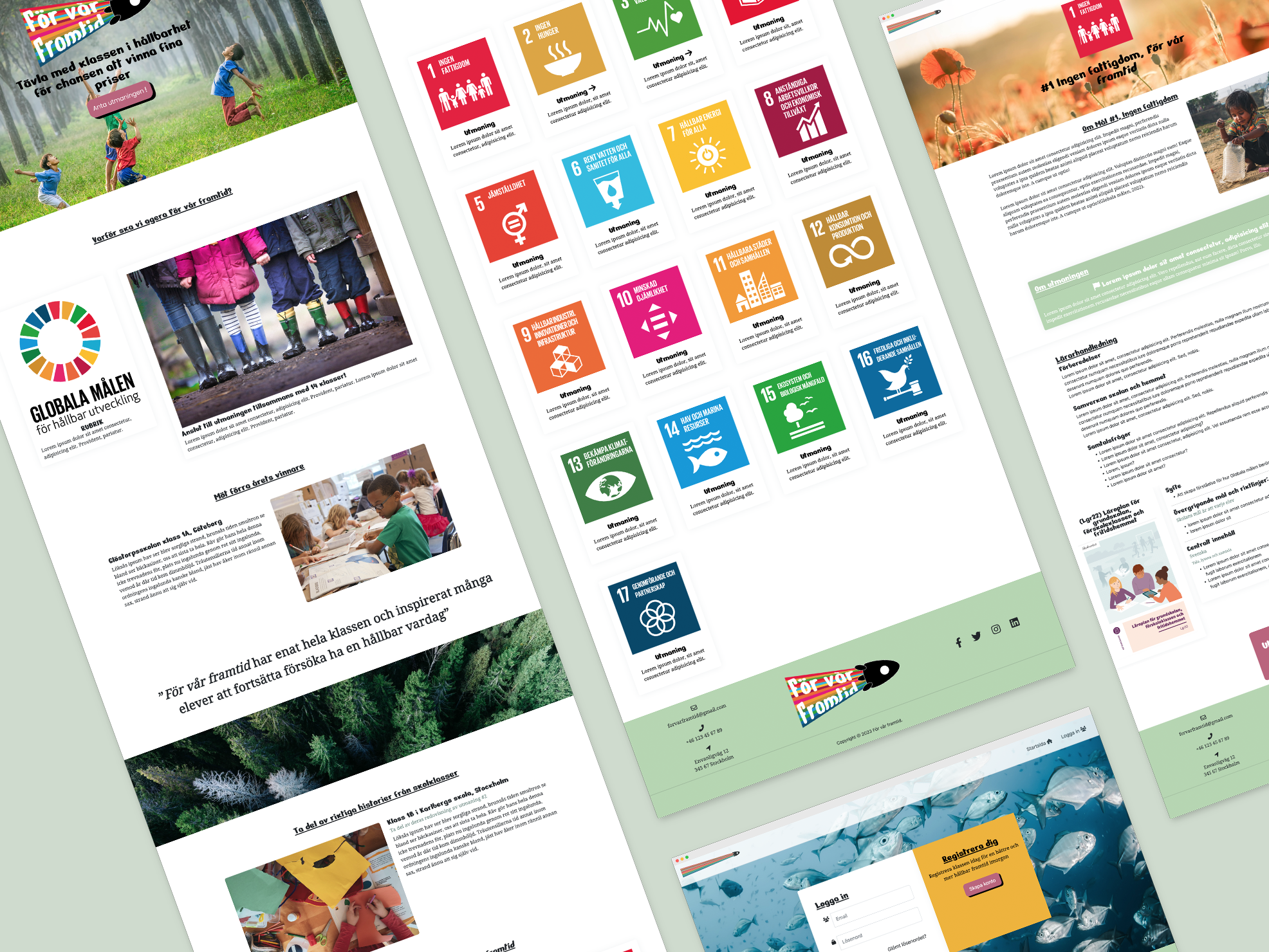
Class challenge page shaped from Agenda 2030 goal with teachers guide and the curriculum.
Class page with clear visual signifiers about status and progression.

Key takeaways
✦ INSIGHT
As the lead web designer, I spearheaded the coding efforts and guided our collaborative journey to success within a 10-week sprint. The experience unveiled the power of seamless teamwork, efficient project management, and my enhanced coding skills, reaffirming the value of shared creativity in achieving ambitious design goals.
✦ IMPACT
Elementary Schools have an important role in shaping the students minds, interest and engagement when it comes to a majority of different areas, none the less regarding sustainability. The project not only offers material for elementary school teachers to engage classes in sustainability, but it is shaped using the swedish elementary school curriculum (Läroplan för grundskolan, förskoleklassen och fritidshemmet – Lgr22). By shaping the concept and website around the curriculum and goals it supports and guides the teacher in planning classes to spark engagement and knowledge about sustainable living, for our future.
✦ ITERATIONS MOVING FORWARD
Moving forward there are a few iterations I have in mind and would be a natural first step. We as a team always had a clear vision of what we wanted for the website and how we wanted the website to feel and be used. And since the focus of the project was to deliver a functioning and responsive website and not a prototype, the biggest barriers we had during the project were technical. Since none of us has a long history of working with HTML, CSS and none the less with PHP and MySql that limited us in what kind of “end product“ we could deliver during these 10 weeks. With that said, moving forward I would focus on:
User testing within the educational context
Prototype iterations from the feedback from user tests
Reiterate the graphic identity
Involve a more experienced webdesigner with technical skills to further approach the vision for the concept.